Posts tagged with :svelte:
/auth route for Svelte URL shortener
GitHub: github.com/intercepted16/zipyystate_change events, and then emits a sync_ready event. Svelte internally stores a reactive state map of all state objects and their keys, which is used to identify them on both sides
• Tauri then recieves the sync_ready event and creates and sends the state objects down to the frontend. The state objects themselves are smart, and whenever they're updated they send an event to the frontend saying they were updated with a new value
• The end result: State being perfectly synced to the frontend 100% of the time :sunglas:
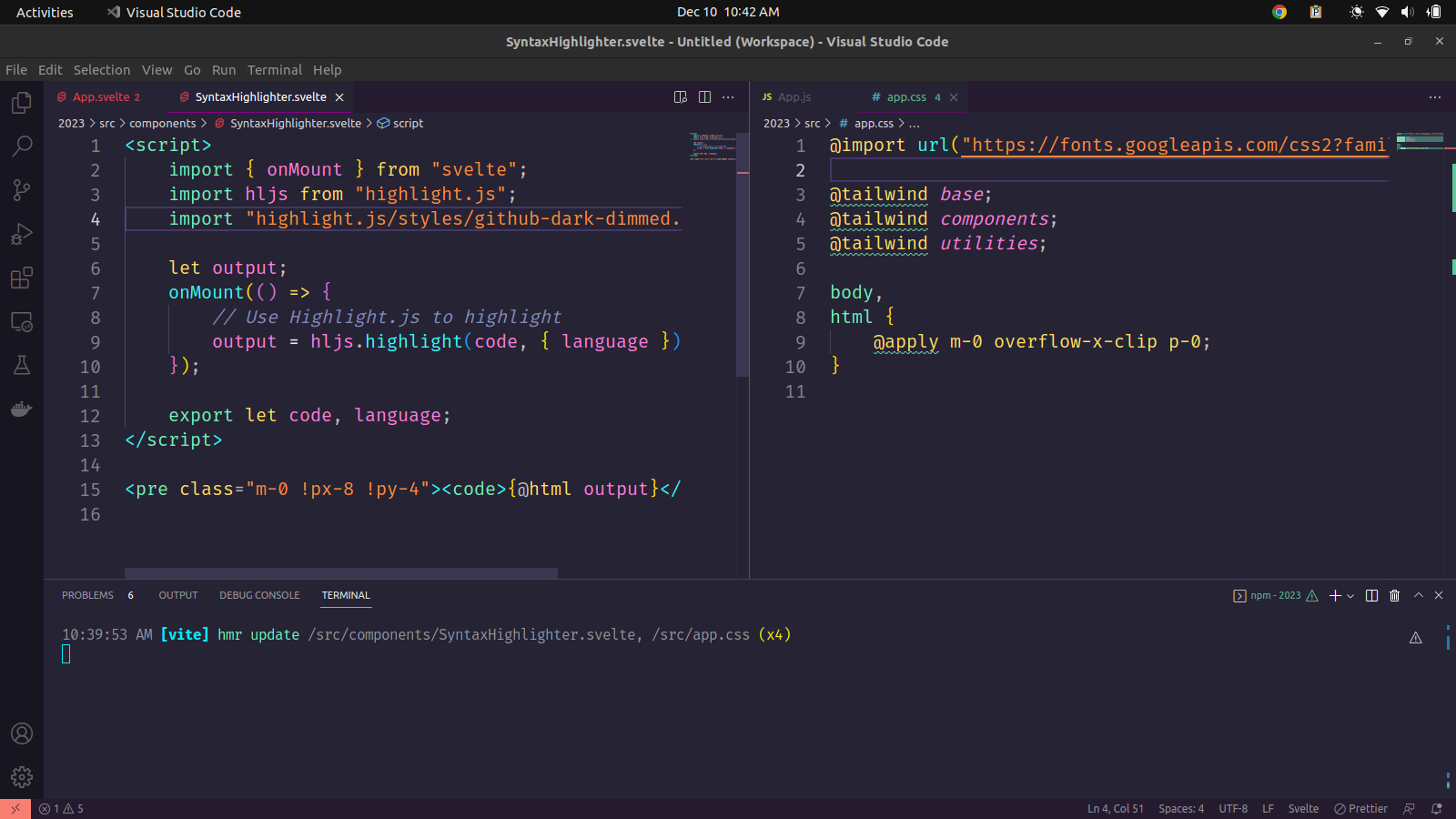
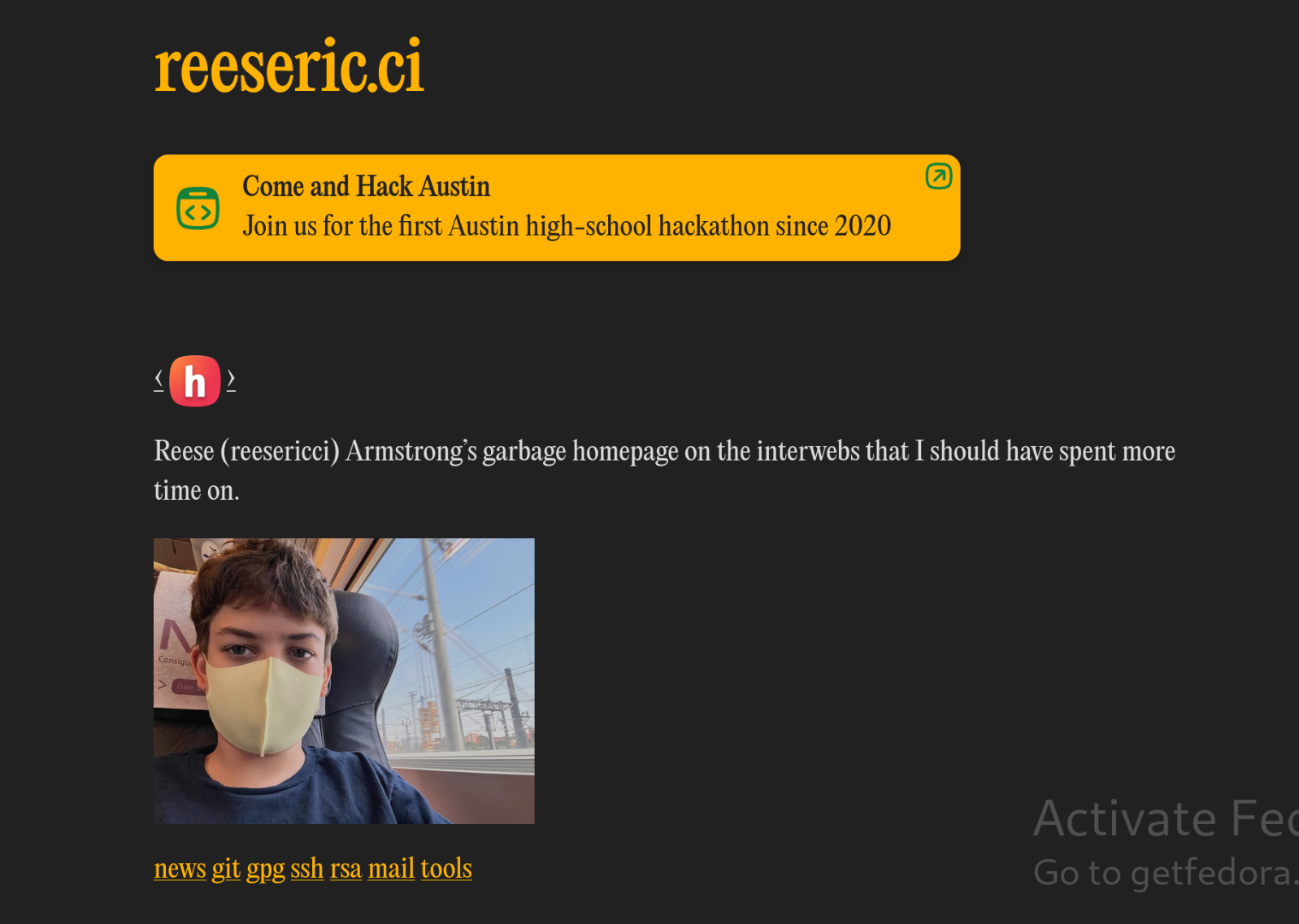
All of this is completely typesafe as well thanks to specta . I also had to update the internal copper Minecraft library to allow serialisation of the Minecraft profiles it getssrc/lib/images instead of /src/assets. Then I added a git commit section to show the latest commit it sees. My only issue so far is getting Rust to work on the browser, it works fine on localhost but not when I publish the site. It seems to be some issue with this github.com/tauri-apps/tauri-invoke-httphighlight.js component