@undefined
Mentions
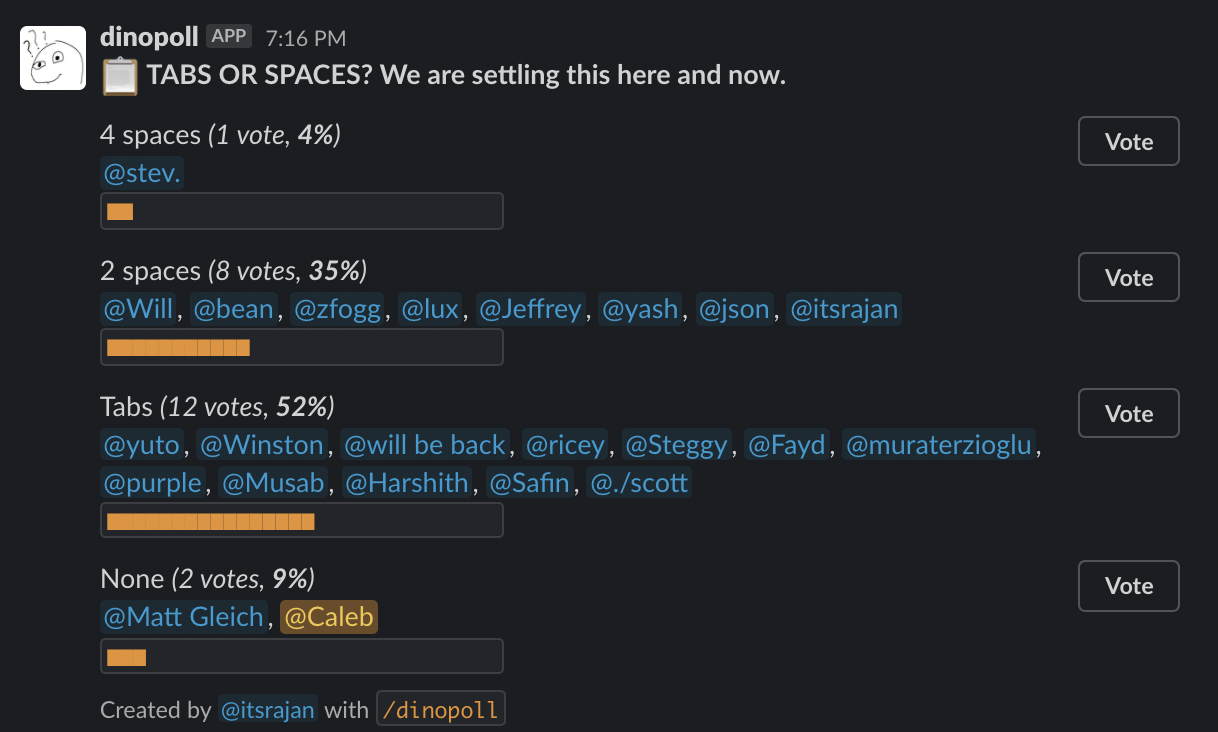
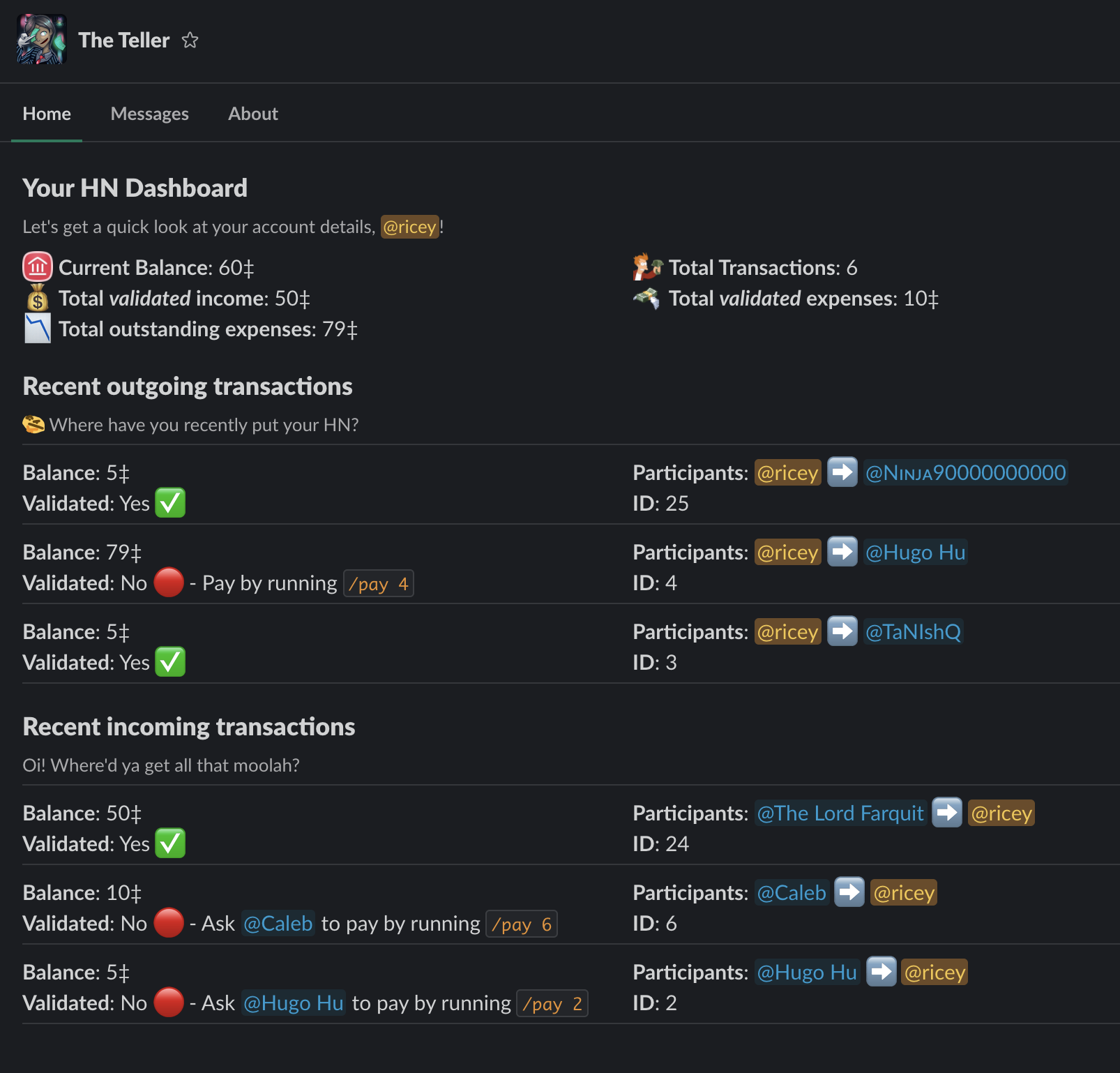
███████ to let you know how popular an option is at a glance :eyes_squint:
• Second off, you can now create polls that allow other people to add options; super handy if you're looking for recommendations or project name/domain ideas! (it's also a super sneaky way of adding more than 4 options to a poll :blobninja:)query Users {
users(options:{
sort:{
field:"balance",
order:"DESC"
},
take:5
}) {
id
balance
outgoingTransactions(options:{
sort:{
order:"DESC",
field:"balance"
},
take:2
}) {
id
balance
from {
id
}
to {
id
}
}
}
}
I’m soooooo excited for what all of yall are going to be doing with this—as always, if you’re interested in making a bot, feel free to DM me with the bot’s username to get your very own token! You can find the source for HN over at: :githubparrot: 🌟 z.rishi.cx/g/hn, and the Teller over at z.rishi.cx/g/teller :D
P.S. The next ship will be V1 of HN—the production-ready, stable version of the API with documentation!